Was ist ein Favicon?
Ein Favicon ist ein kleines 16×16 Pixel großes Icon, das als Branding für Ihre Webseite dient. Sein Hauptzweck ist es, Besuchern das Auffinden Ihrer Seite zu erleichtern, wenn sie mehrere Tabs geöffnet haben.
Aufgrund ihrer geringen Größe funktionieren Favicons am besten als einfache Bilder oder ein bis drei Zeichen Text. Favicons dürfen nicht mit Logos verwechselt werden, sind aber manchmal identisch. Aufgrund seiner kleinen Größe und Auflösung muss das Favicon möglicherweise noch kleiner oder ein Teil des ursprünglichen Logos eines Unternehmens sein.
Wo kann man das Favicon sehen?
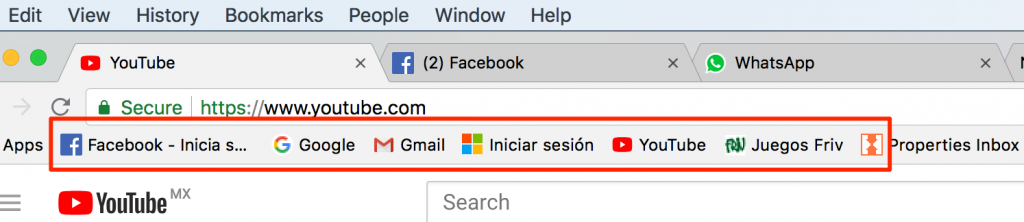
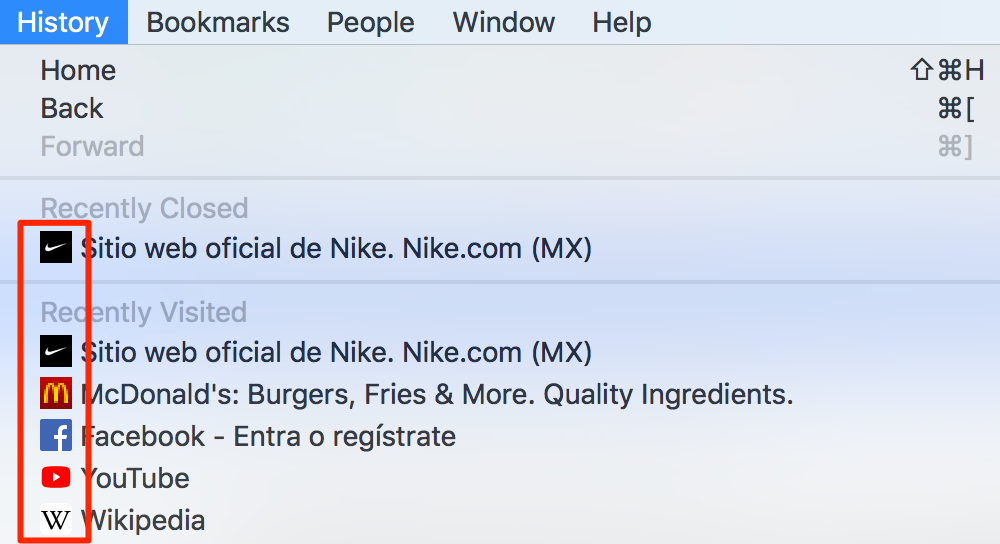
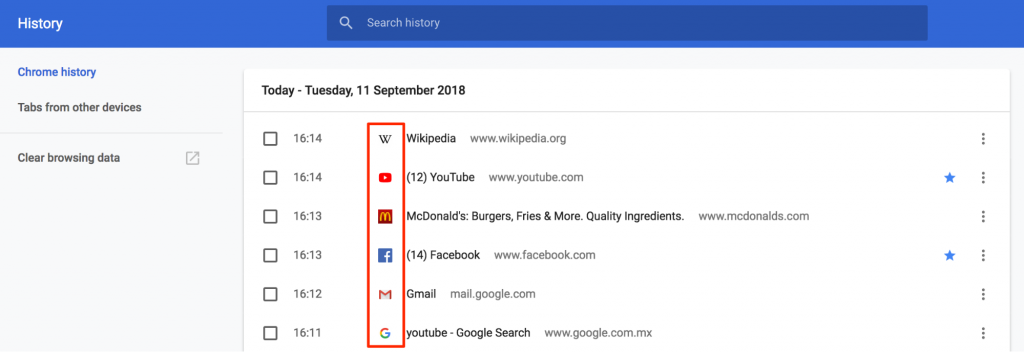
Favicons befinden sich neben allem, was Ihre Website identifiziert. Dazu gehören Lesezeichen, Tabs, Toolbar-Apps, Verlaufsergebnisse und Suchleisten. Schauen Sie sich die Bildbeispiele unten an:
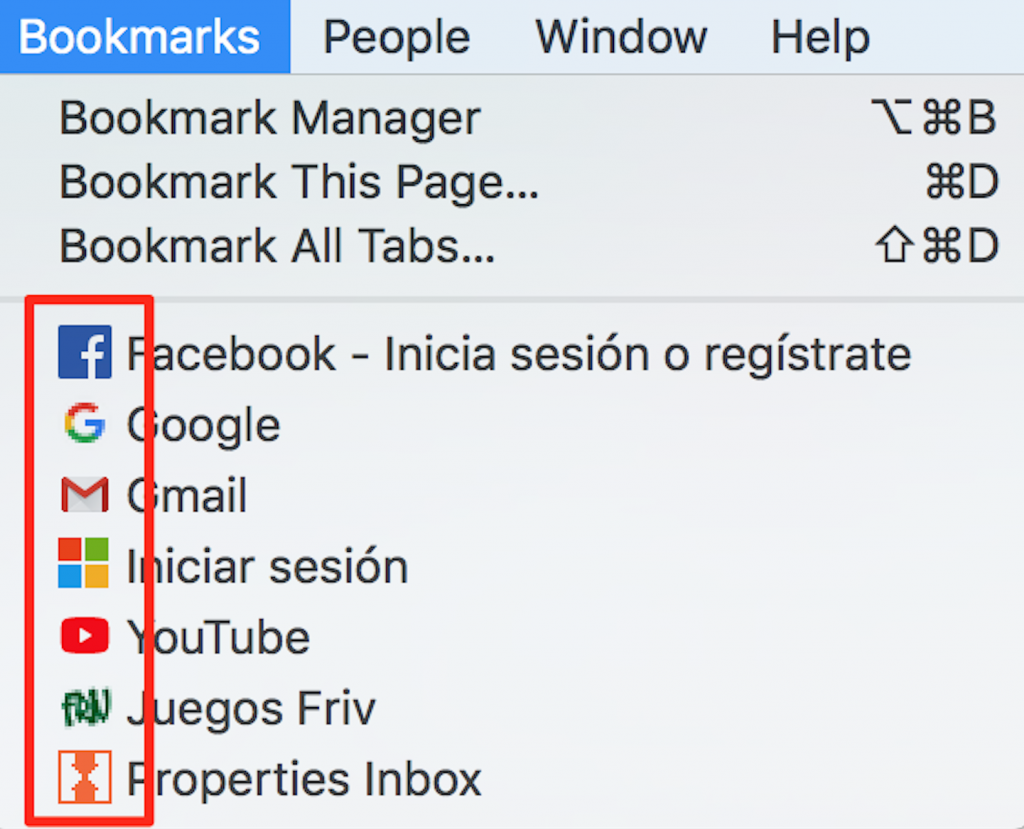
- Lesezeichen-Dropdown-Menü
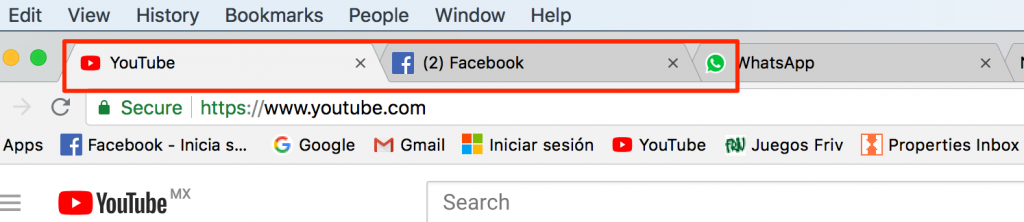
- Browser-Tabs
- Toolbar-Apps
- Verlauf-Dropdown-Menü
- Browserverlauf
- Suchleiste
- Empfehlungen für die Suchleiste
Warum sind Favicons wichtig?
Das Erstellen eines Favicons ist ein kleiner, aber wichtiger Schritt beim Einrichten einer Geschäftswebsite. Es verleiht Ihrer Seite Legitimität und hilft dabei, Ihre Online-Marke zu stärken sowie das Vertrauen potenzieller Verbraucher zu gewinnen.
Sie sind ein sofort erkennbares visuelles Merkmal für die Website, das eine einfache und schnelle Identifizierung für Webnutzer ermöglicht sowie alle verschiedenen Browserkomponenten zu einem gut gebrandeten Surferlebnis vereint.
Sind Favicons wichtig für SEO?
Favicons sind nicht direkt verantwortlich für Ihre Suchmaschinenoptimierung, jedoch sind sie indirekt verantwortlich und ein wichtiges Werkzeug, um Ihr Ranking in Suchmaschinen zu verbessern. Unten sind einige Beispiele, wie das Haben eines Favicons Ihrer SEO helfen kann:
Benutzerfreundliche Websites führen zu erhöhter Nutzung
Ein benutzerfreundliches Website-Design verbessert indirekt Ihr Suchmaschinenranking. Ein sichtbares Favicon auf Ihren Browsertabs, Lesezeichen, Verlauf und so weiter hilft Ihren Nutzern Zeit zu sparen, indem es ihnen ermöglicht, Ihre Website ohne Schwierigkeiten zu identifizieren und zu durchsuchen, was die Wahrscheinlichkeit der Nutzerinteraktion mit Ihrer Website erhöht.
Dies wird die aufgewendete Zeit und die Interaktionen mit Ihrer Website verbessern, was bedeutet, dass mehr Augen länger auf Ihrer Website sein werden, und somit Ihre SEO verbessern.
Lesezeichen
Ein Favicon verschafft Ihnen einen Vorteil gegenüber Websites, die keines verwenden. Der Chrome-Browser von Google zieht bestimmte Suchranking-Signale für Websites ab, die im Web gespeichert sind. Wenn Sie kein Favicon auf Ihrer Website haben, dann könnten Sie die Chance verpassen, im Chrome-Browser gespeichert zu werden, und indirekt auf eines von vielen Suchranking-Signalen verzichten.
Also, wenn Sie zu den Lesezeichen hinzugefügt werden und dann in dieser Liste von Lesezeichen aufgrund Ihres Favicons visuell hervorstechen, befindet sich Ihre Website in einer besseren Position, um von Benutzern erneut besucht zu werden. All dies erhöht den Traffic auf Ihrer Website und die SEO.
Branding und Sichtbarkeit
Ein Favicon ist eine visuelle Darstellung Ihrer Website und Ihres Unternehmens, sodass Benutzer Ihre Marke anhand des von Ihnen verwendeten Favicons erkennen werden. SEO dreht sich alles um Branding und Marketing und je sichtbarer Ihre Website ist, desto wahrscheinlicher ist es, dass Benutzer auf Ihre Website klicken und sich daran erinnern, wer Sie sind.
Wie man ein gutes Favicon erstellt
Viele Dinge müssen berücksichtigt werden, wenn Sie ein Favicon für Ihre Webseite erstellen und gestalten. Obwohl es klein und einfach ist, kann es (und sollte) eine große Wirkung haben. Es ist wichtig, sicherzustellen, dass Sie das bestmögliche Favicon produzieren, da dies das ist, womit die Benutzer Ihre Marke identifizieren werden. Hier sind einige Dinge, die Sie beim Erstellen Ihres Favicons beachten sollten:
Nutzen Sie den Platz weise
Ein Favicon kann manchmal nicht einfach eine kleinere Version Ihres Firmenlogos sein. Es muss auch die Gesamtgröße Ihres Favicons berücksichtigt werden. Sie sollten bei 16px bleiben, da dies von allen Browsern akzeptiert wird (aber Sie können weitere Beispiele unten finden).
Einfachheit
Obwohl das Favicon das visuelle Gesicht Ihrer Marke ist, möchten Sie Ihr Design so einfach wie möglich halten. Die besten Favicons sind die einfachsten. Aufgrund der kleinen Größe des Favicons und der Einfachheit der verwendeten Formen sind Farben entscheidend, um die Aufmerksamkeit potenzieller Verbraucher zu erregen und sich abzuheben. Zu viele Details werden das Favicon nur überladen und unordentlich aussehen lassen.
Markenidentität
Ihr Favicon ist das visuelle Symbol für Ihre Marke, also sollte es den Nutzern visuell vermitteln, wofür Ihr Unternehmen steht. Dies teilt ihnen sofort worum es bei Ihrer Marke geht und was sie macht.
Obwohl dies mit einem so kleinen und einfachen Design sehr schwer zu machen ist, versuche kreativ zu sein. Die Beispiele unten demonstrieren die Kraft kleiner, kreativer Favicons; auf den ersten Blick kannst du sofort erfassen, worum es bei der Marke geht und was sie repräsentieren:
Abkürzen
Das perfekte Bild zu finden, ist möglicherweise nicht praktikabel für das, was Ihr Unternehmen macht. Eine gängige Lösung dafür ist, den ersten Buchstaben Ihres Firmennamens oder Akronyme zu verwenden. Sie können sich auch dafür entscheiden, eine Abkürzung Ihres Firmennamens zu verwenden. Probieren Sie einige verschiedene Variationen aus und wählen Sie diejenige, die am besten für Sie funktioniert:
Farbkoordination
Die Farbwahl sollte ebenfalls berücksichtigt werden. Kontrastreiche Farben erleichtern es dem Auge, Formen und den Fokuspunkt Ihres Favicons zu erkennen. Aufgrund der kleinen Größe von Favicons müssen Sie Ihr Unternehmen dem Benutzer klar darstellen, und die Verwendung von Farben kann entscheidend sein. Beachten Sie, dass alle Browser leicht unterschiedlich sind. Zum Beispiel haben einige einen grauen, schwarzen oder weißen Hintergrund, über den Ihr Favicon platziert wird.
Welche Größen werden für ein Favicon in jedem Browser benötigt?
Wie oben erwähnt, wird generell 16px empfohlen, da es in allen Browsern verwendet werden kann, aber wenn Sie ein Favicon für jede mögliche Verwendung erstellen möchten, folgen Sie der Anleitung unten:
- 16px: Für die allgemeine Verwendung in allen Browsern, könnte in der Adressleiste, den Tabs oder den Lesezeichenansichten angezeigt werden
- 24px: Angeheftete Website in Internet Explorer 9
- 32px: Neue Tab-Seite in Internet Explorer, Taskleisten-Schaltfläche in Windows 7+ und Safaris „Später lesen“-Seitenleiste
- 57px: Standard iOS-Startbildschirm (iPod Touch, iPhone erste Generation bis 3G)
- 72px: iPad-Startbildschirm-Symbol
- 96px: Favicon, das von der Google TV-Plattform verwendet wird
- 114px: iPhone 4+ Startbildschirm-Symbol (doppelt so groß wie die Standardgröße für das Retina-Display)
- 128px: Chrome Web Store
- 195px: Opera Schnellwahl
Welche Formate sollte ich für ein Favicon verwenden?
Im Gegensatz zu früher, als ein Favicon im Windows ICO-Format sein musste, gibt es jetzt einige verschiedene Formatierungsoptionen. Unten folgt ein detaillierter Blick auf jede einzelne:
- Windows ICO: Das ICO ist bei weitem das am weitesten unterstützte Dateiformat. Der Vorteil des ICO besteht darin, dass es mehrere Auflösungen und Farbtiefen enthalten kann, was sehr gut funktioniert und insbesondere für Windows nützlich ist. ICO bietet auch ein 32-Pixel-Icon, das für die Taskleiste von Internet Explorer Windows 7 nützlich ist. Es ist auch das einzige Format, das das <link>-Element nicht verwendet.
- PNG: Das PNG-Format ist aus verschiedenen Gründen nützlich. Sie benötigen keine speziellen Werkzeuge, um eine PNG-Datei zu erstellen, was es sehr benutzerfreundlich macht. Es bietet uns die kleinstmögliche Dateigröße und unterstützt Alpha-Transparenz. Ein großer Nachteil dieses Formats ist jedoch, dass Internet Explorer keine PNG-Dateien unterstützt; er unterstützt nur ICO-Dateien.
- SVG: Dieses Format kann verwendet werden und wird von Opera-Browsern unterstützt.
- GIF: Dieses Format bietet außerhalb der Verwendung in alten Browsern keine Vorteile. Obwohl sie mehr Aufmerksamkeit auf sich ziehen, neigen sie auch dazu, zu irritieren und der allgemeine Konsens ist, dass sie in keiner Weise einen Vorteil darstellen.
- JPG: Obwohl dieses Format verwendet werden kann, ist es nicht üblich und wird nicht die Auflösungsqualität wie PNG bieten. Zusätzlich verliert das JPEG aufgrund der kleinen Größe des Favicons alle seine Vorteile.
- APNG: Dies ist eine animierte Version von PNG und, obwohl sie möglicherweise von Firefox und Opera unterstützt wird, hat sie dieselben Probleme wie das animierte GIF, indem sie Benutzer ablenkt, während sie ihre Schnittstelle betrachten.
So fügen Sie ein Favicon zu Ihrer WordPress-Website hinzu
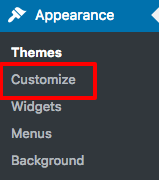
Um ein Favicon zu deiner WordPress-Seite hinzuzufügen, gehe zu Design > Anpassen:

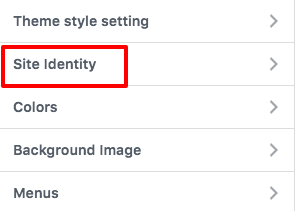
Als Nächstes gehen Sie zum Menü, das sich in der linken Seitenleiste befindet; suchen Sie und klicken Sie auf Site-Identität:

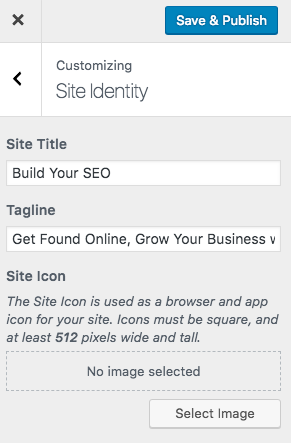
Der Abschnitt Site Icon ist der Bereich, in dem Sie Ihr Bild auswählen und das Favicon hinzufügen können, das angezeigt werden soll:

Wenn Ihr Theme es Ihnen nicht erlaubt, Ihr Favicon in den Theme-Anpassungseinstellungen hochzuladen, können Sie einen echten Favicon-Generator verwenden und diesen im Insert Header & Footer Plugin hochladen.
Sie müssen auf Ihr Favicon-Bild auswählen klicken:

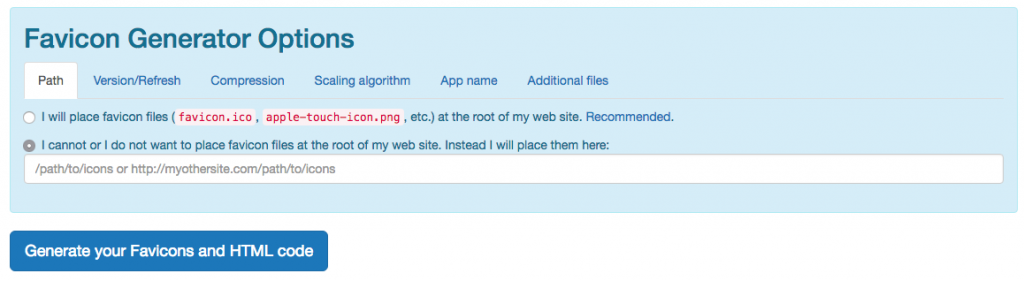
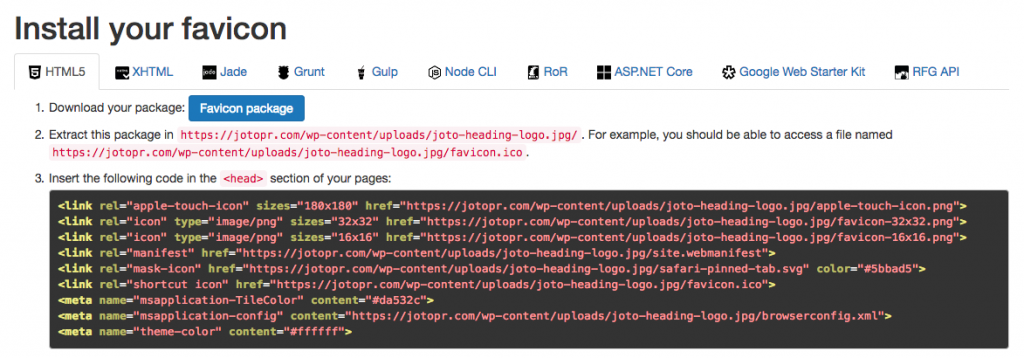
Laden Sie Ihr Favicon in WordPress Media hoch, damit Sie eine URL für Ihr Favicon generieren können. Sie wählen die zweite Option und fügen Ihre URL in das Feld ein. Klicken Sie auf Generieren Sie Ihre Favicons und HTML-Code:

Real favicon wird einen HTML-Code generieren und Sie können den gesamten Code kopieren:

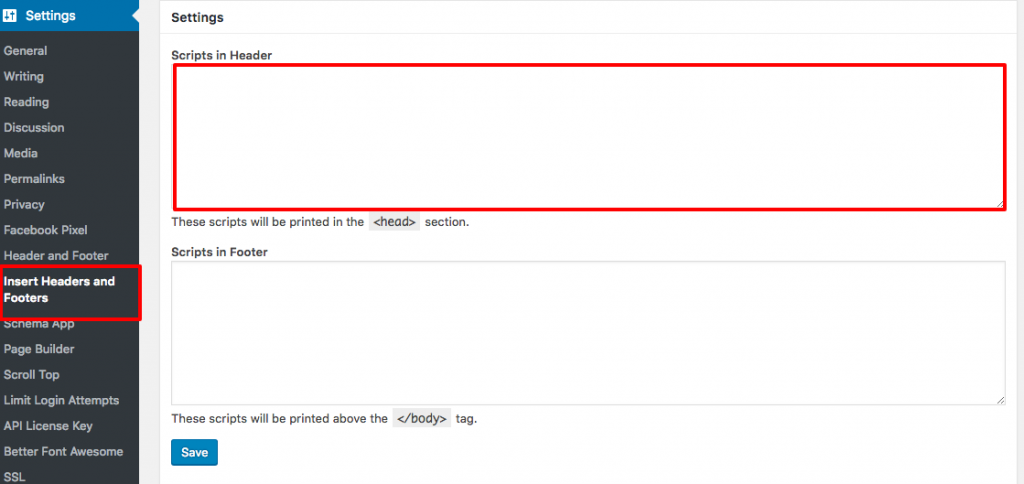
Gehen Sie zum Insert Headers and Footers Plugin unter Einstellungen und fügen Sie Ihren HTML-Favicon-Code im <head>-Bereich ein. Klicken Sie auf Speichern:
So fügen Sie ein Favicon zu Ihrer Wix-Website hinzu
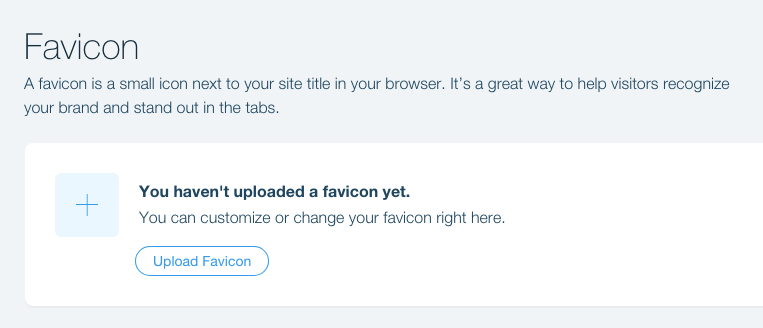
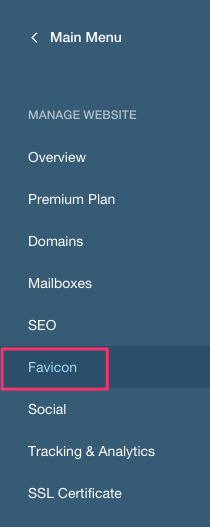
Sie können Ihr Favicon auf Ihrer Wix-Website hinzufügen, indem Sie zu Website verwalten >Favicon gehen:

Klicken Sie auf den Favicon hochladen-Button und Sie wählen oder laden Ihr Bild hoch. Es gibt keinen Speichern-Button, aber seien Sie versichert, dass Ihr Favicon automatisch vom System gespeichert wird.
So fügen Sie ein Favicon zu Ihrer Shopify-Website hinzu
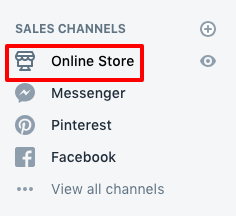
Um dein Favicon auf deiner Shopify-Website hinzuzufügen, musst du zu deinem Online Store gehen:

Klicken Sie auf "Anpassen":

Klicken Sie auf Theme-Einstellungen > Favicon:

Sie können ein Bild aus Ihrer Medienbibliothek auswählen oder ein neues Bild hochladen:








 .
.