
Wenn Sie eine neue Website starten, haben Sie wahrscheinlich eine beträchtliche Menge an Zeit, Mühe und Geld investiert, um eine Seite zu erstellen, die Ihren Kunden oder Ihrem Publikum und Ihren Geschäftszielen dient. Sie haben wirklich hart gearbeitet, um sicherzustellen, dass die Seite Ihre Marke genau repräsentiert und dass sie ein großartiger erster Berührungspunkt für Ihre Kunden oder Benutzer sein wird.
Trotz der Mühe, die Sie in Ihre Website gesteckt haben, ist es leicht, wichtige Details zu übersehen. Hier kommt eine Checkliste für den Website-Start ins Spiel.
Eine Checkliste für den Website-Start stellt sicher, dass Ihre Website bereit ist, wenn Sie Ihre große Website-Startankündigung machen.
Checkliste für den Website-Start
Hier sind 23 Punkte, die Sie abhaken sollten, bevor Sie Ihre neue Website starten.
1. Korrekturlesen aller Inhalte
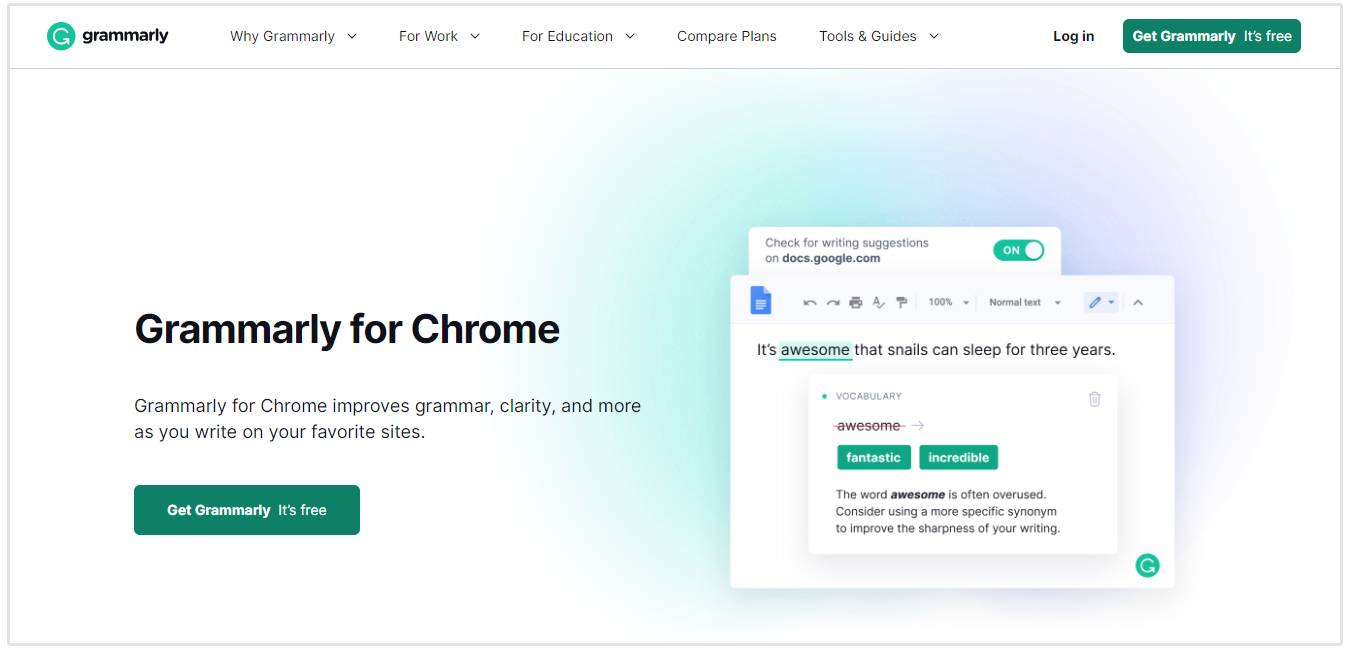
Tippfehler auf Hauptseiten könnten Ihre Website unprofessionell und unzuverlässig erscheinen lassen. Sie müssen Ihren Text vor dem Start durchlesen.
Es gibt Korrekturlesewerkzeuge, die Sie sogar als Chrome-Erweiterungen hinzufügen können, wie zum Beispiel Grammarly. Dieses Werkzeug überprüft Zeichensetzung, Rechtschreibung und Grammatikfehler.

Achten Sie auf Folgendes, wenn Sie die Inhalte Ihrer Website Korrektur lesen:
- Fülltext
- Konsistente Formatierung und Verwendung von Überschriften
- Weißer Text auf weißem Hintergrund - möglicherweise haben Sie Styling hinzugefügt und die Schriftfarbe nicht geändert.
- Stellen Sie sicher, dass Sie Ihren verlinkten Text durch die Verwendung von Formatierung vom normalen Text unterscheiden
Beim Korrekturlesen stellen Sie sicher, dass Sie sowohl die HTML-Datei der Seite als auch das, was Sie in Ihrem Browser sehen, überprüfen.
Manchmal gibt es Elemente, die nicht für den Browser gedacht sind, zum Beispiel Bild-Alt-Texte, und Elemente, die sichtbar sein sollen, können mit CSS-Styling versteckt werden.
2. Stellen Sie sicher, dass Name, Adresse, Telefonnummer (NAP) Details deutlich sichtbar sind
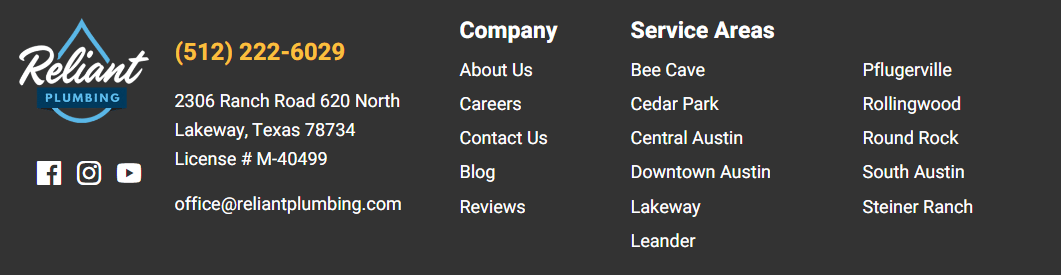
Der Name, die Adresse und die Telefonnummer (NAP) Ihres Unternehmens müssen leicht sichtbar sein, um es Kunden oder Benutzern zu erleichtern, Sie zu kontaktieren.

Sie können Ihren Firmennamen beispielsweise in Ihr Logo auf den oberen und unteren Navigationsleisten einfügen.
Ihre Adresse könnte unten auf Ihrer Startseite und auf Ihrer Kontaktseite stehen. Noch besser ist es, einen Google Maps-Pin zu haben, der den genauen Standort anzeigt.
Ihre Telefonnummer sollte ebenfalls leicht sichtbar sein. Sie könnte in Ihren Navbars, Fußzeilen und Kontaktseiten sein.
Kontaktinformationen könnten Links zu Ihren Social-Media-Seiten beinhalten. Stellen Sie sicher, dass die Links funktionieren und die Personen zu den richtigen Seiten weiterleiten. Sie können die Social-Media-Icons in Ihren Navigationsleisten und Fußzeilen platzieren, um einen einfachen Zugang zu gewährleisten.
Wenn Sie ein Kontaktformular auf Ihrer Website verwenden, in dem Benutzer ihre persönlichen Daten eingeben, dann müssen Sie eine Datenschutzerklärungsseite haben.
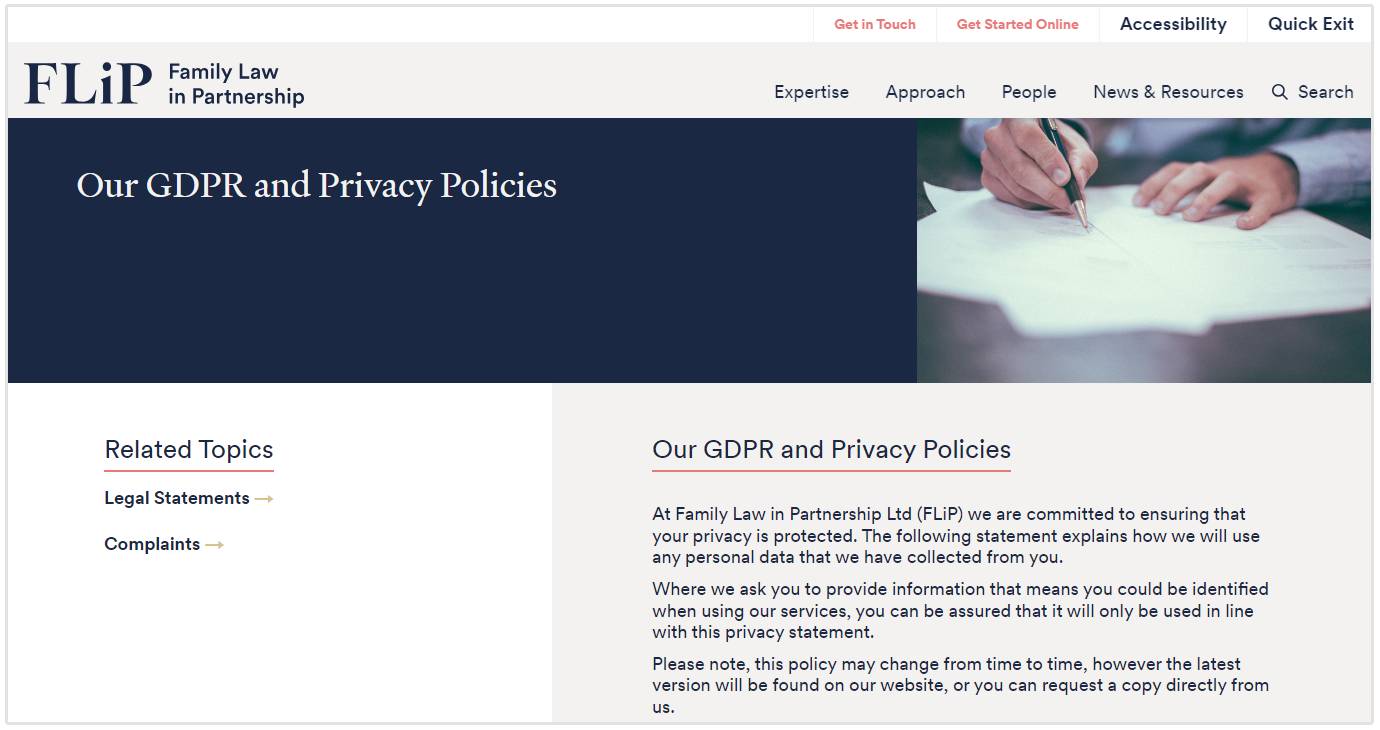
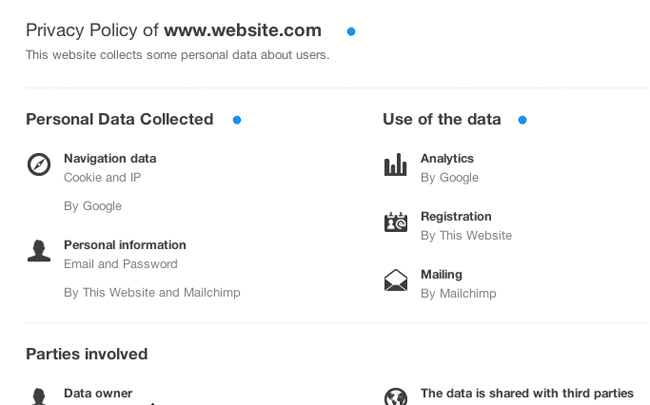
3. Link zu einer Datenschutzrichtlinien-Seite
Sie müssen Ihren Nutzern versichern, dass die persönlichen Informationen, die sie bereitstellen, nicht von Dritten zugänglich sind. Eine Datenschutzrichtlinie wird Sie absichern.

Besser noch, sie müssen die Allgemeinen Geschäftsbedingungen akzeptieren, bevor sie ihre persönlichen Informationen teilen.

Ein Beispiel hierfür wäre auf der Landingpage. Bevor sie ihre Anfrage einreichen oder um ein Angebot bitten, müssen sie die Allgemeinen Geschäftsbedingungen akzeptieren.
So sind Sie frei von rechtlichen Auseinandersetzungen bezüglich personenbezogener Daten, besonders im Zuge der DSGVO.
4. Stellen Sie sicher, dass Sie die Compliance-Regeln einhalten
Während Sie den Datenschutz sicherstellen, können Sie gleichzeitig auf die Einhaltung achten. Hier ist, worauf Sie achten müssen:
- Lizenzen für Stockfotos.
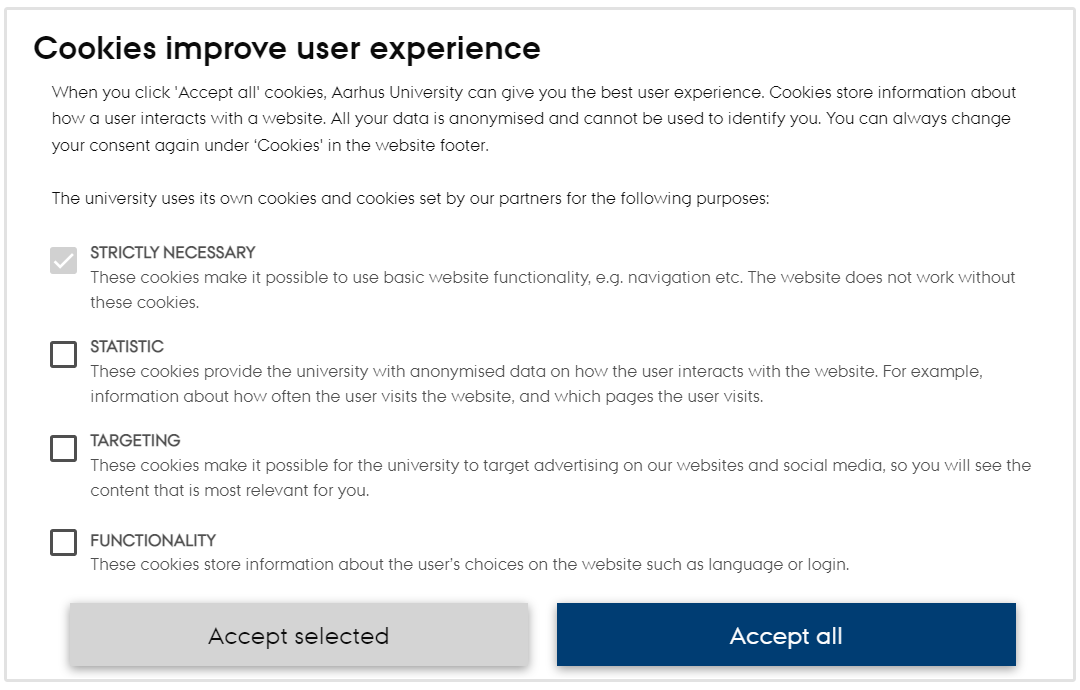
- Eine Warnung, dass Ihre Website Cookies verwendet.

- Angemessene Zuschreibung für Bilder, Schriftarten und Symbole, die nicht Ihr Eigentum sind
- Einige kreative Arbeiten können auch eine schriftliche Erlaubnis ihrer Quelle erfordern. Stellen Sie sicher, dass dies erledigt wird.
- Jede andere Einhaltung basierend auf den Anforderungen Ihres Standorts. Sie müssen möglicherweise bestätigen, dass Sie rechtlich unbelastet sind.
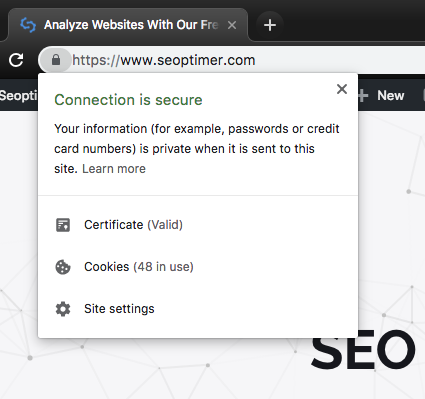
5. Überprüfen Sie die Sicherheit Ihrer Website
In enger Verbindung zu rechtlichen Angelegenheiten steht die Sicherheit. Wenn Ihre Kunden irgendwelche Transaktionen über Ihre Website tätigen werden, müssen Sie sich um deren persönliche Informationen und auch um deren finanzielle Informationen kümmern.
Websites, die SSL-Zertifikate verwenden, haben wahrscheinlich eine höhere Platzierung, da Google 2014 bestätigte, dass HTTPS eines der Ranking-Signale ist.
Andere Suchmaschinen haben ebenfalls die Sicherheit von Websites in ihren Ranking-Algorithmus aufgenommen.

Die Überprüfung, dass Ihre Website von den beliebten Malware-Scannern genehmigt ist, wird helfen sicherzustellen, dass Ihre Website sicher für Ihre Kunden zum Durchstöbern ist.
Wenn es um Sicherheit geht, achten Sie auf Folgendes:
- Überwachungsskripte
- Sichere Passwortspeicherung
- SSL-Zertifikate - überprüfen Sie, ob Ihr Hosting-Paket eines enthält. Die meisten Hosts bieten kostenlose SSL-Zertifikate an.
- Sicherheits-Plugins - stellen Sie sicher, dass diese ordnungsgemäß installiert sind (einige Plugins, die Sie hier verwenden können, sind iThemes, MalCare, Security und Wordfence).
- Vermeiden Sie es, die einfache E-Mail-Adresse auf Ihrer Website hinzuzufügen, um Spam oder Hacking zu vermeiden.
- Dass Ihre Website auch ohne Javascript funktionieren kann - das mag empörend klingen, da Javascript Ihrer Website großartige Funktionalitäten hinzufügen kann. Der Grund dafür ist, dass es Browser gibt, die es nicht unterstützen und die als Schlupfloch genutzt werden könnten. Es gibt auch Nutzer, die wissen, wie man Javascript ausschaltet, und auch das könnte ein Schlupfloch sein. Sprechen Sie mit Ihren Entwicklern, um sicherzustellen, dass sie das Konzept der Prinzipien des unaufdringlichen JavaScripts verwendet haben.
- Spam-Plugins - während Sie sich um die Sicherheit kümmern, sollten Sie auch den Spam nicht vernachlässigen. Ein Plugin, das Sie sich hier ansehen können, ist Antispam Bee.
6. Überprüfen Sie das Website-Branding
Ein wichtiger Teil der Checkliste für den Start einer Website ist sicherzustellen, dass Sie das Branding Ihres Unternehmens implementiert haben. Dafür können Sie mit einer einfachen Markenprüfung beginnen.

Worauf sollten Sie beim Branding achten?
Logo
Stellen Sie sicher, dass Ihr Logo korrekt auf Ihrer Seite platziert ist. Sie könnten es auch mit der Startseite verlinken.
Favicon
Ein Favicon ist ein Icon direkt vor der Adressleiste Ihrer Website im Browser. Ein quadratisches Icon wird sehr empfohlen.
![]()
Retina-Logo
Diese Version Ihres Logos wird großartig aussehen, wenn Ihre Benutzer hochauflösende Bildschirme verwenden, um Ihre Webseite anzusehen. Hier ist ein Artikel, der erklärt, wie man ein Retina-Logo hochlädt.
Website-Medien
Ein weiterer wichtiger Aspekt dieses Schrittes ist sicherzustellen, dass Sie Bilder und Videos verwenden, die mit Ihrem neuen Branding übereinstimmen.
Die Idee ist, dass Sie ein kohärentes Markenbild beibehalten, um sicherzustellen, dass Ihre Webseite professionell aussieht. Denken Sie daran, das Design Ihrer Webseite spielt eine Schlüsselrolle dabei, wie Besucher Ihr Geschäft wahrnehmen.
7. Optimiere das On-Page SEO
On-Page-SEO ist der Prozess der Optimierung aller On-Site-Elemente Ihrer Website, um Google dabei zu helfen, Ihre Website zu verstehen.
Der On-Page-SEO-Prozess umfasst viele verschiedene Schritte und zu berücksichtigende Aspekte.
Dennoch, hier sind einige der wichtigsten Aspekte der On-Page-SEO, die Sie beachten müssen, bevor Sie eine neue Website starten:
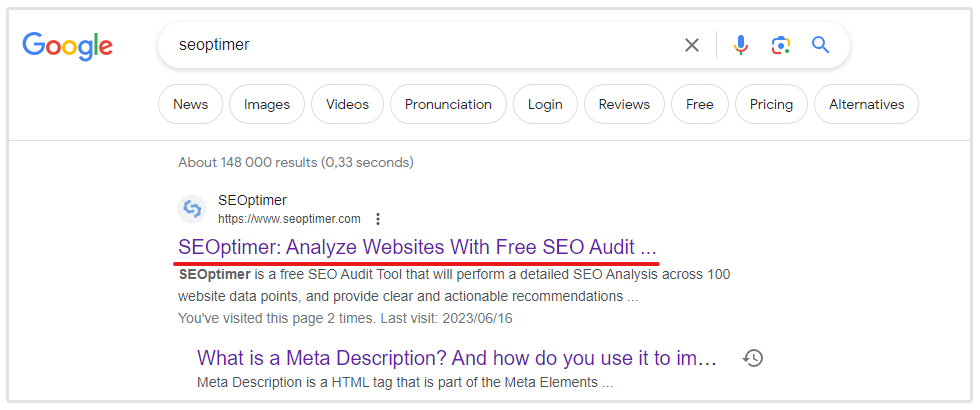
- Stellen Sie sicher, dass jede Seite unterschiedliche, aber relevante Titel-Tags hat

- Title-Tags sollten das Haupt-Keyword enthalten, vorzugsweise so nah wie möglich am Anfang des Titels
- Halten Sie die Länge der Titel-Tags zwischen 50 und 55 Zeichen
- Integrieren Sie das Haupt-Keyword in die Meta-Beschreibung einer Seite und stellen Sie sicher, dass jede Seite eine unterschiedliche, aber relevante Meta-Beschreibung hat.
- Komprimieren Sie Bilder, damit sie die Ladezeit Ihrer Website nicht verlangsamen.
- Verwenden Sie geeignete Überschrift-Tags, um Webseiten in Abschnitte zu unterteilen.
- Fügen Sie immer Bild-Alt-Tags hinzu, um Bilder zu beschreiben.
- Stellen Sie sicher, dass Sie mehrere interne Links zu anderen relevanten Seiten auf Ihrer Website hinzufügen.
8. Tracking-Codes überprüfen (Google Analytics und Social Media Facebook)

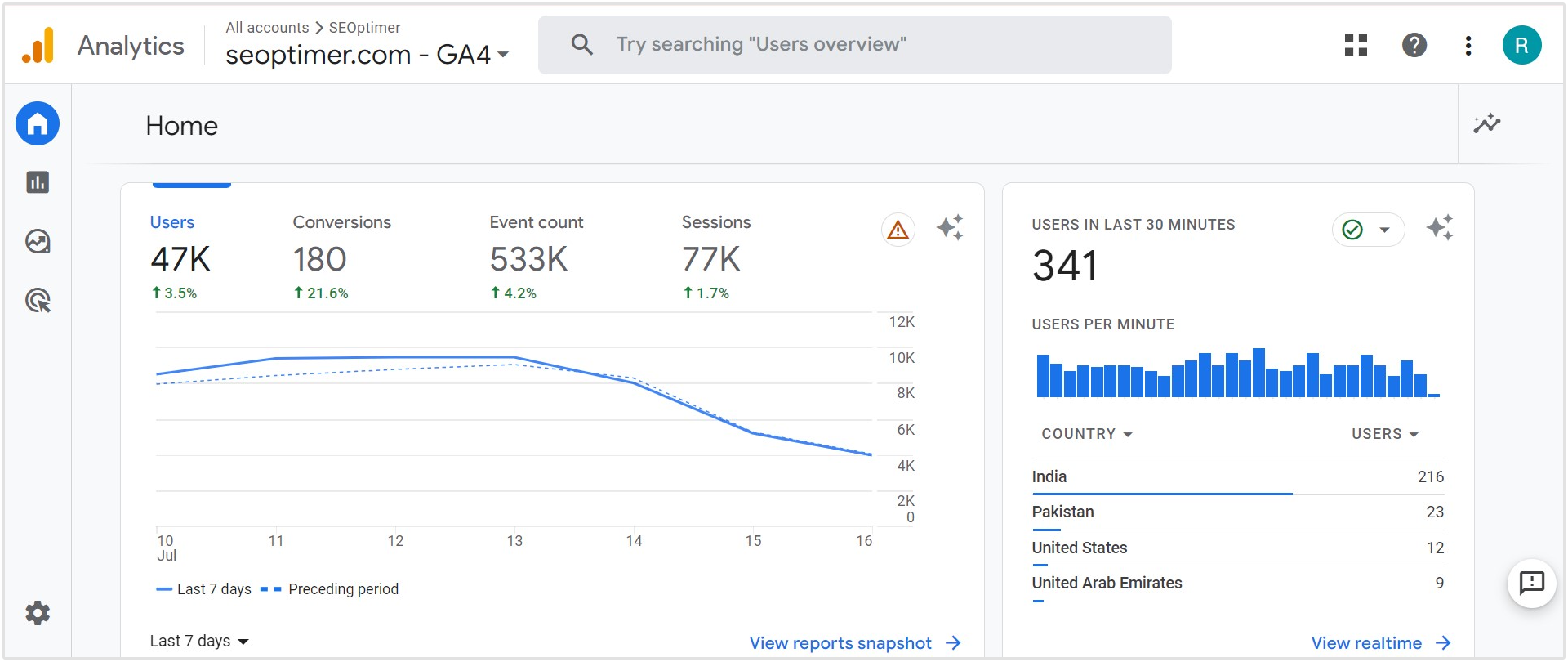
Überprüfen Sie, ob Ihre Start- oder Zielseite einen Google Analytics-Code hat. Dies wird dabei helfen, den Traffic zu messen und Details darüber zu sammeln, wie Ihre Nutzer die Seite verwenden, zum Beispiel:
- Absprungraten
- Traffic-Quellen
- Meistbesuchte Seiten
- Am wenigsten besuchte Seiten
- Demografische Daten der Zielgruppe
- Zur Website-Zugriff verwendete Geräte
- Kampagnendaten und -leistung
- Suchbegriffe, die Personen verwenden, um Ihre Website zu finden
Für Google Analytics stellen Sie sicher, dass Admin- und/oder Firmen-IP-Adressen vom Tracking ausgeschlossen wurden. Auf diese Weise haben Sie genauere Daten.
Weitere zu überprüfende Punkte in Google Analytics:
- Richtig erstellte Ziele und Trichter
- Korrekte Synchronisierung von Google Analytics und Google Console
Wenn Sie Facebook für bezahlte Klick-Kampagnen nutzen oder nutzen werden, müssen Sie auch sicherstellen, dass das Facebook-Pixel korrekt im Header der Landing-Page oder Startseite eingefügt ist.
9. Sichern Sie Ihre Seite
Das Sichern Ihrer Website ist eine hervorragende Möglichkeit, um Datenverlust zu verhindern. Hier ist, worauf Sie achten sollten:
- Überwachungsskripte
- Eine Kopie der Seite wurde gesichert
- Geplante und häufige Sicherung der Seite
- Die Sicherungen testen
Wenn Ihre Website mit WordPress betrieben wird, verwenden Sie Plugins wie WordPress Database Backup, BlogVault, WP Time Capsule oder UpdraftPlus.
10. Überprüfen Sie die Linkstrukturen
Hier ist, worauf Sie achten müssen, wenn es um Links geht:
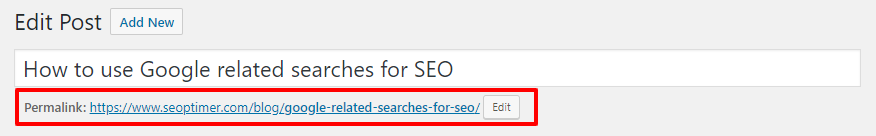
Permalinks
Wenn Sie WordPress verwenden, haben Sie die Möglichkeit, Permalinks zu nutzen. Das sind einprägsamere URLs. Sie können sie nach Belieben definieren. Stellen Sie nur sicher, dass sie es jemandem erleichtern, den Inhalt der Webseiten zu verstehen.

Defekte Links
Es besteht die Möglichkeit, dass während der Entwicklung Links ständig geändert wurden. Manchmal kann dieselbe Seite über verschiedene URLs aufgerufen werden.
Plugins wie Broken Link Checker sind für eine WordPress-Website nützlich, um eventuelle defekte Links zu identifizieren.
Für Websites, die WordPress nicht verwenden, können Sie Chrome-Erweiterungen wie Link Miner und Broken Link Checker oder kostenlose Tools wie Xenu und W3 Link Checker nutzen.
Interne Links
Überprüfen Sie, dass Sie auf allen Ihren Seiten einige interne Links hinzufügen. Ein Beispiel hierfür wäre, dass die Service-Seiten auf die Kontaktseite verlinken, auf der Benutzer ein Angebot anfordern können.

Stellen Sie sicher, dass die Links funktionieren und dass sie auf relevante Seiten und Informationen verweisen.
Nachdem sichergestellt wurde, dass alle Probleme im Zusammenhang mit Links behoben sind, ist es hilfreich, dies manuell zu bestätigen, besonders wenn Ihre Website einige benutzerdefinierte Funktionen verwendet.
11. Stellen Sie sicher, dass Ihre Website durchsuchbar ist
Wenn es Seiten gibt, die Sie nicht gecrawlt und indexiert haben möchten, müssen Sie sicherstellen, dass Ihre robots.txt-Datei klare Anweisungen enthält.
Wenn Sie no follow, noindex-Tags hinzufügen möchten, beispielsweise dort, wo Benutzer ihre persönlichen Informationen eingeben, wenn sie sich anmelden, einloggen oder Zahlungen tätigen, dann stellen Sie sicher, dass sie korrekt platziert sind.
12. Indizierung aktivieren
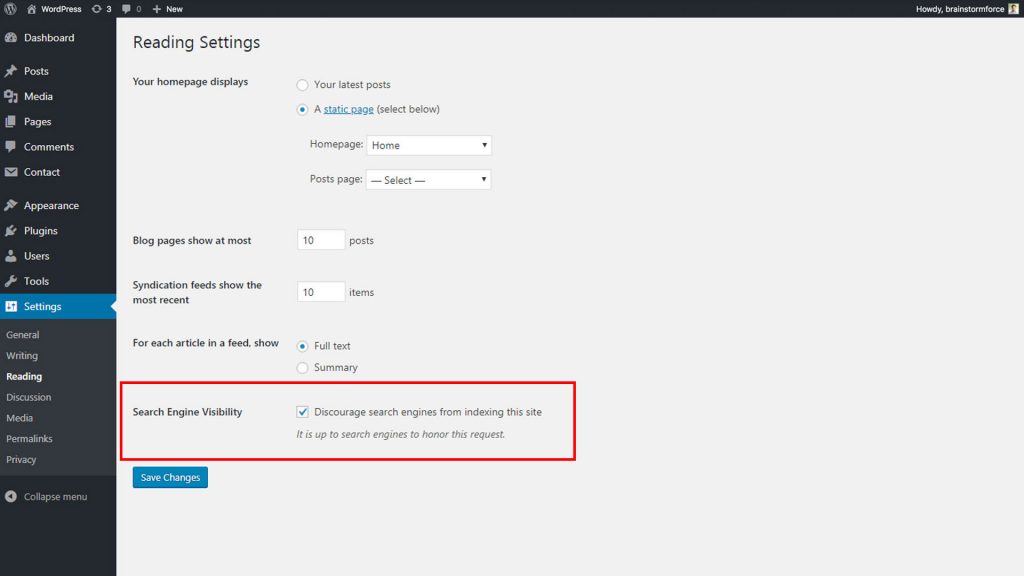
Während der Entwicklung ist es eine gute Praxis, die Indexierung auszuschalten, besonders wenn Sie WordPress verwenden. Sie müssen sicherstellen, dass zu diesem Zeitpunkt, kurz vor dem Start, die Indexierung aktiviert ist.
Hier können Sie die Indizierung auf WordPress aktivieren:

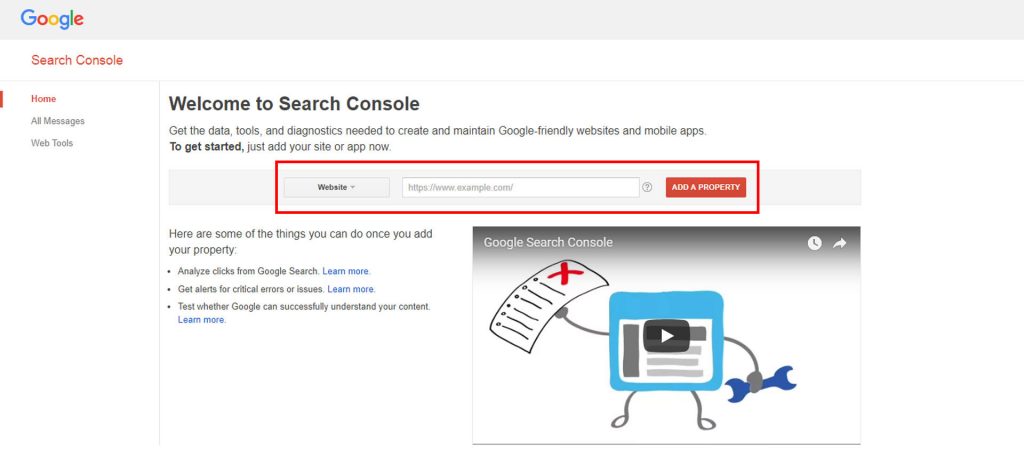
Die andere Option, besonders wenn du WordPress nicht verwendest, ist es, es hier bei Google einzureichen:

Sie können auch sicherstellen, dass Sie eine sitemap.xml-Datei in Ihrem Stammverzeichnis haben, was wiederum ermöglicht, dass Ihre Website indexiert wird.
Wenn Ihre Website mit WordPress betrieben wird, fügen Sie das Google XML Sitemaps Plug-in hinzu.
Denken Sie daran, Ihre Website und Ihre Sitemap zur Google Search Console hinzuzufügen.
13. Überprüfen Sie die Kompatibilität mit verschiedenen Browsern
Es ist wichtig zu überprüfen, wie kompatibel Ihre Website unter verschiedenen Browsern (Chrome, Internet Explorer, Safari und Firefox) ist. Sie können Tools wie Browsershots, CrossBrowserTesting und Browserling verwenden.
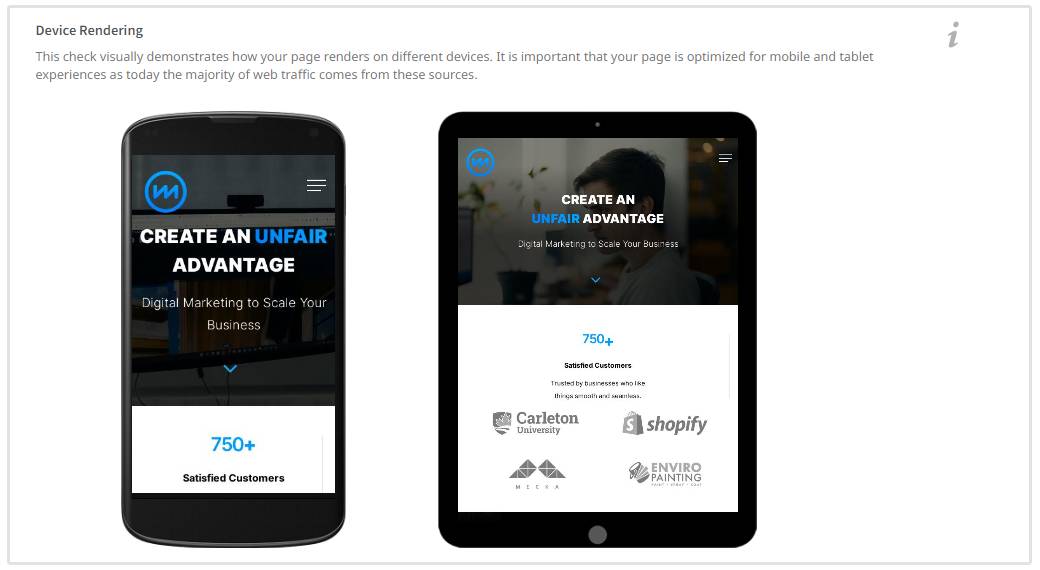
14. Überprüfen der Kompatibilität über verschiedene Geräte hinweg
Sie müssen auch überprüfen, ob Ihre Website auf verschiedenen Geräten kompatibel ist - PCs, Android, iOS und Tablets.

Es kann sogar hilfreich sein, die Kompatibilität mit bestimmten Geräten zu testen. Googles Chrome’s Dev Tools ermöglicht es Ihnen, verschiedene Geräte auszuwählen.
Hier ist, wie man Dev Tools benutzt:
- Um auf dieses Tool zuzugreifen, klicken Sie mit der rechten Maustaste auf Ihre Website (Sie können auch die Tastenkombination Strg+Umschalt+I verwenden)
- Wählen Sie „Untersuchen“
- Kurz vor „Elements“, gibt es ein rechteckiges Symbol, das aussieht wie ein kleines Telefon und ein größeres, die übereinander platziert sind
- Wenn Sie darüber schweben, zeigt es die Worte ‘Geräteleiste umschalten”
- Sie können auch die Tastenkombination Strg+Umschalt+M verwenden, um darauf zuzugreifen
- Klicken Sie darauf.
- Auf der linken Seite sehen Sie einen Auswahlschalter mit verschiedenen Geräten
- Wählen Sie aus, welche Sie für Ihren Test verwenden möchten, und sehen Sie, wie Ihre Seite auf jedem einzelnen dargestellt wird.
Die gleichen Werkzeuge, die Sie verwendet haben, um die Browserkompatibilität zu überprüfen, können auch verwendet werden, um die Kompatibilität über verschiedene Geräte hinweg zu prüfen.
15. AMP-Kompatibilität
Dies wird nur relevant sein, wenn Sie Google AMP für schneller ladende mobile Seiten verwenden. Sie müssen Ihre Seite mit einem AMP Tester Tool von Google testen.
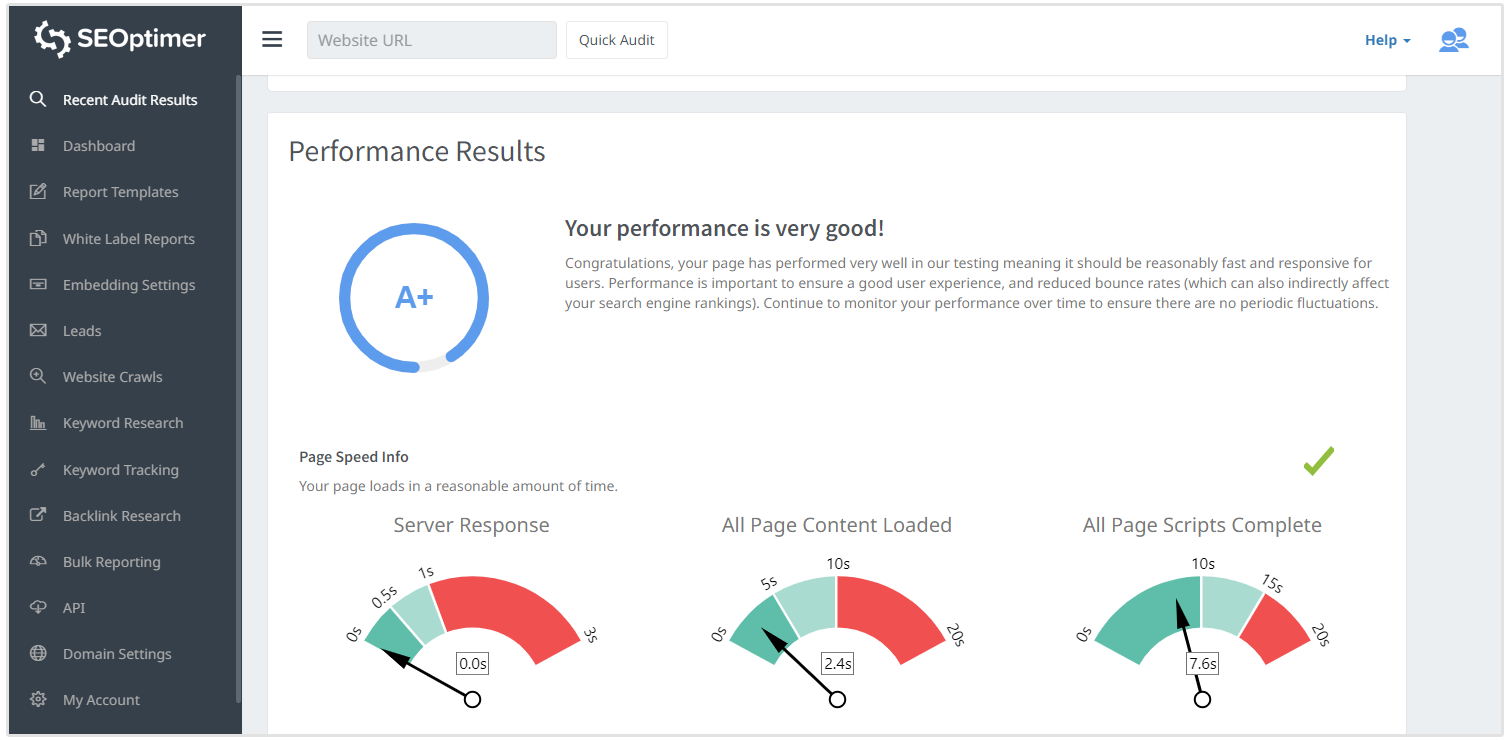
16. Geschwindigkeit des Seitenladens
Bilder beeinflussen die Ladezeit einer Website in hohem Maße. Sie müssen sicherstellen, dass Ihre Bilder optimiert sind.
Hier sind die Plugins, die Sie verwenden können, um Bilder zu optimieren: EWWW Image Optimizer und ShortPixel.
Sie können auch die Option "image lazy loading" nutzen.

17. Entfernen Sie unerwünschte Dateien, Bilder, Plugins, Seiten und Beiträge
Während der Entwicklungsphasen gibt es viele Tests. Sie möchten sicherstellen, dass Sie alle unerwünschten Elemente loswerden - Bilder, Plugins, Seiten und Beiträge.
Auf diese Weise starten Sie eine saubere Website, die nur das enthält, was für die korrekte Benutzererfahrung und die Funktionalität der Website erforderlich ist.
An dieser Stelle können Sie auch nach Platzhalterbildern, Inhalten und Texten Ausschau halten. Stellen Sie sicher, dass die richtigen Dateien miteinander verknüpft sind. Sie haben vielleicht zum Beispiel beim Testen von einigen Stilen eine zusätzliche CSS-Datei hinzugefügt. Stellen Sie sicher, dass die letztendlich beabsichtigte Datei diejenige ist, die auf den Webseiten verlinkt ist.
Seien Sie vorsichtig beim Löschen, da Sie möglicherweise die falschen Elemente löschen könnten.
18. Funktionalität der Testseite überprüfen
Wenn ein Benutzer ein Formular ausfüllen muss, stellen Sie zum Beispiel sicher, dass die Eingabefelder und Absende-Buttons funktionieren, wie sie sollen. Die Informationen müssen auch an den richtigen Ort gesendet werden (Server, E-Mail oder Datenbank).
Andere Aspekte der Funktionalität, auf die man achten sollte:
- 404-Weiterleitungen
- Autoresponder
- Login-Verfahren
- Pop-up und Modal
- Korrekte Anzeige von Dankesnachrichten
- Validierungstests und Nachrichtenanzeige
- Integration mit anderen Tools wie CRM (Customer Relationship Management)-Software
- Jeder Schritt des Zahlungsprozesses funktioniert wie vorgesehen - Warenkorb, Anmeldungen, Zahlungsabwicklung und E-Mail-Benachrichtigungen.
- Eine umfassende Nachricht, um dem Benutzer zu helfen, ein Problem zu beheben, zum Beispiel, wenn sie ein falsches Datumsformat in einem Formular eingeben, sollten sie eine Nachricht erhalten können, die sie anleitet, was zu tun ist.
19. Stelle Konsistenz sicher
Es ist wichtig, den ursprünglichen Plan mit dem Endprodukt zu vergleichen. Wie sollte das Layout sein? Spiegelt es den ursprünglichen Plan wider?
Hier ist, worauf Sie ebenfalls achten sollten:
- Layout
- Inhalt
- Navigation
- Formatierung
- Zeilenhöhe
- Kopfzeilenstile
- Schriften und Schriftstile
Mögliche Anpassungen wurden während der Entwicklung vorgenommen, und es ist wichtig, das anzuerkennen. Alle Anpassungen zu dokumentieren, wird dabei helfen festzustellen, ob die endgültige Website dem entspricht, was beabsichtigt und geplant war.
20. Passen Sie Ihre 404-Seiten an
Es ist unwahrscheinlich, dass Sie 404-Fehler erhalten, wenn Ihre Website neu ist. Sie müssen jedoch so viele Anwendungsfälle wie möglich berücksichtigen. Manchmal können Benutzer den Namen Ihres Unternehmens oder die Webseite falsch schreiben, und sie könnten auf einen 404-Fehler stoßen.
Stellen Sie sicher, dass eine benutzerdefinierte Seite zum Umleiten des Besuchers existiert.
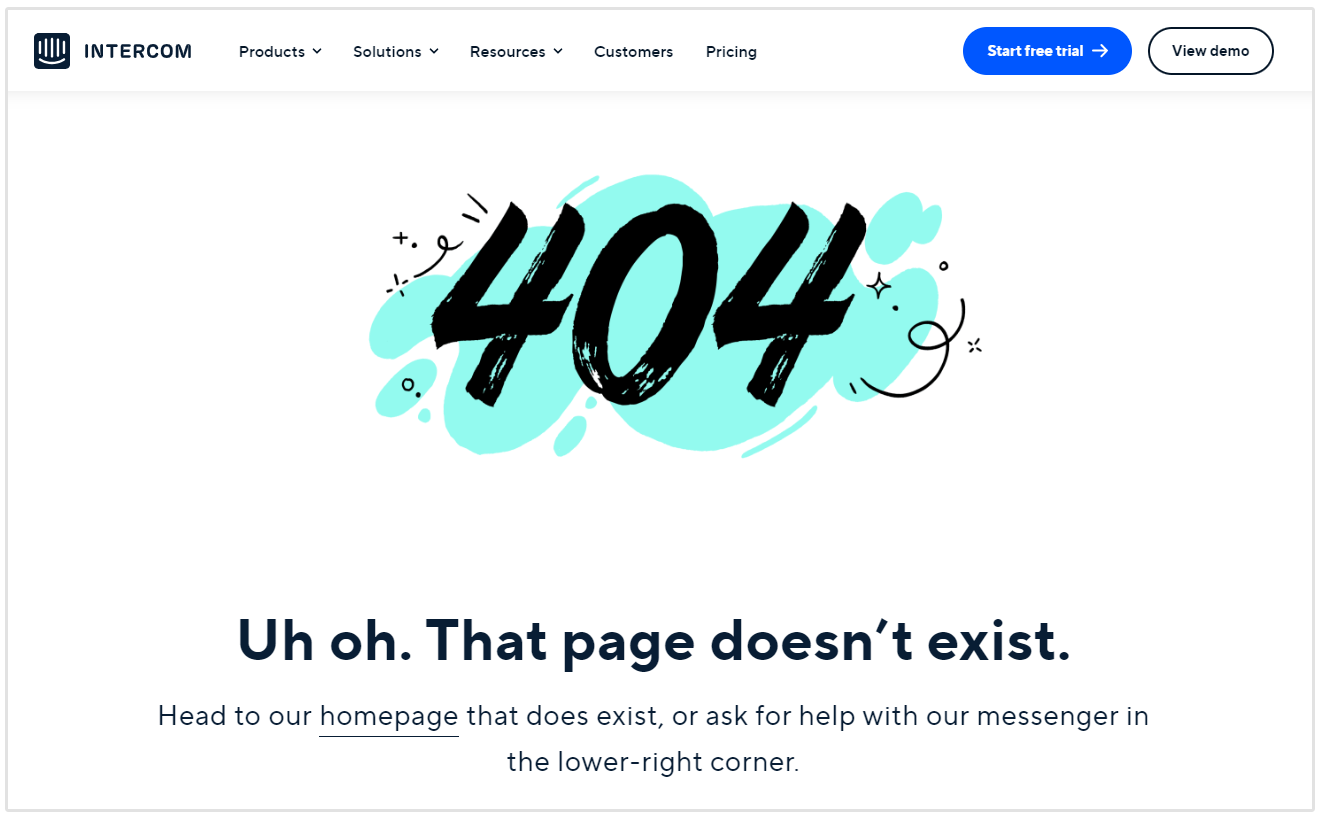
Hier ist ein Beispiel für eine benutzerdefinierte 404-Seite:

Sie können Informationen hinzufügen, um den Benutzer anzuleiten, was zu tun ist, zum Beispiel können Sie Links zu anderen Seiten hinzufügen und eine Nachricht einfügen, um den Benutzer darauf hinzuweisen, dass er immer noch Nutzen aus Ihrer Website ziehen kann.
Sie können sich dafür entscheiden, einen Suchbutton hinzuzufügen, um dem Benutzer zu ermöglichen, die Informationen zu finden, nach denen er sucht. Dies funktioniert möglicherweise nicht immer, da sie nach etwas suchen und eine weitere 404-Fehlermeldung erhalten könnten. Dies wird sie extrem frustriert machen.
21. Blogging aktivieren
Haben Sie einen Blog? Dies ist der Bereich Ihrer Website, der im Grunde genommen „lebendig“ ist. Sein Inhalt kann sich nach Bedarf und so häufig wie möglich ändern. Es gibt absolut keine Grenze dafür, wie viele Inhaltsstücke oder die Formate, die Sie hier verwenden können.
Sie können als Gastblogger auf Websites mit hohem Traffic schreiben und diese können auf Sie verlinken, eine Pressemitteilung schreiben oder sogar Auszeichnungen und Reden präsentieren, an denen Ihr Team beteiligt war. Diese Seite ist ein Weg, damit Ihre neue Website nach dem Start schneller an Zugkraft gewinnt.
22. Usability-Tests
Dies ist eine Technik, die darin besteht, ein Produkt zu bewerten, indem es mit Benutzern getestet wird. Sie können es auch in der Website-Entwicklung verwenden, vor dem Start. Sie könnten mindestens 5 Benutzer gewinnen, die Ihre Zielgruppe repräsentieren, und sie bitten, die Seite zu nutzen. Machen Sie Beobachtungen und sammeln Sie Feedback von ihnen.
Sie können auch Heatmaps installieren, um Mausbewegungen zu verfolgen. Dies wird Ihnen helfen zu verstehen, wie die Nutzer mit Ihrer Website interagiert haben und welche Teile der Website sie am interessantesten sowie relevantesten fanden.

Google Analytics, wenn mit Ihrer Website verbunden, wird ebenfalls nützlich sein. Sie können den Prozessablauf erhalten, der die Benutzerreise durch Ihre Website zeigt. Sie sehen die Seiten mit der höchsten Absprungrate, die Seiten, auf denen die Benutzer die meiste Zeit verbracht haben, die verwendeten Geräte und die Anzahl der pro Sitzung besuchten Seiten.
Es gibt auch Werkzeuge, die Ihnen helfen können, die Benutzerfreundlichkeit Ihrer Website zu testen, wie zum Beispiel User Testing.

23. Eine Vorstartseite haben
Eine Vorstartseite wird Ihre Nutzer in Erwartung halten. Sie können sogar einen Countdown bis zu Ihrem Startdatum hinzufügen. Ein Anmeldebutton könnte eine gute Idee sein, da sie sofort benachrichtigt werden, sobald Sie starten.
Sie können Vorstartseiten aus Vorlagen auf LeadPages erstellen oder, wenn Sie WordPress verwenden, sind Easy Coming Soon und EZP Coming Soon Page gute Optionen.
Wenn Sie anfangs keines hatten, könnten Sie es erstellen, während Sie alle notwendigen Änderungen vornehmen, nachdem Sie die Website-Start-Checkliste durchgegangen sind. Ein wenig Vorfreude wird helfen, am Tag des Starts Aufmerksamkeit zu erzeugen.
Fazit
Das Erstellen einer Checkliste wird Ihnen helfen, viele Details abzudecken, die leicht zu übersehen sind. Nachdem Sie Ihre Checkliste durchgegangen sind, müssen Sie möglicherweise mehrere Änderungen, Bearbeitungen und Anpassungen vornehmen.
Gehen Sie die Checkliste für den Website-Start mindestens einige Tage vor dem Startdatum durch. Auf diese Weise haben Sie genügend Zeit, alle Änderungen vorzunehmen, ohne das Startdatum zu verschieben (besonders wenn Sie es Ihren Kunden versprochen hatten).